特別企画
ギャラリーやイベントでA列車をとことん楽しみましょう

ギャラリーやイベントでA列車をとことん楽しみましょう
A列車で行こう ポータルサイト > 特別企画 > A列車jp発「A列車JPのロゴが出来るまで」


目次
A列車シリーズのメインビジュアルのアートデレクションに関わってから既に四半世紀近く、1997年の「A列車で行こう5」から数えて既に27年になる。新たに「A列車で行こう」のポータルサイト「A列車JP」のロゴ制作の依頼がきた。ある程度、A列車のコツや癖などわかっている。その上で「A列車JP」のロゴを考えてみる。

ここからは「A列車JP」のロゴがどの様な流れで出来上がるのか、発想から提案、完成までを自称、四半世紀デザイナーが時系列に紹介したいと思う。

上記は皆さんご存知の製品版「A列車で行こう9」のロゴ。書体は「ゴシック」系、基本色は「赤」と「黒」と「青」。初回オリエンの段階から、これを双方の共通認識として作業を進めることになった。四半世紀デザイナー、初回の打ち合わせはツーカーでさささっと終わり、次回のアイディア出しを1週間後と決める。
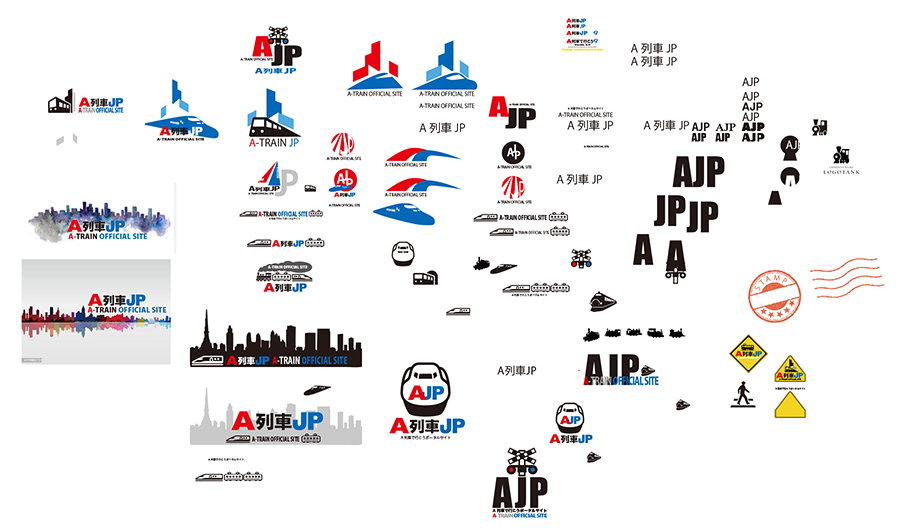
まずは頭の中のイメージをビジュアル化していく作業。思いついたことをとにかくビジュアルに落とす。依頼から外れたモノでもなんでもいい。遠くても近くても。的外れでもドンピシャでも。ここでは発想の幅を広げることに意味がある。
次にネットから吸い上げたモチーフを組み合わせて咀嚼し、アイディアの小ネタを書き出す。書き出すといっても、紙に描くのではなく、パソコン上に並べる。

机上にまとめられた(画面上だけどね)イラストやら、文字組みやら、画像やら。
広範囲で縛りを外した様々な要素。脳を柔らかくしたおかげで、アイディアが広がる。これとこれを足してとか、このイラストとこの文字を組み合わせるとか。
で、プレゼン用のボードにまとめる。あくまでも方向性で細部は詰めず、数を多めに出して担当者の頭の中を探る。ラフを見てもらい道筋、方向性を決めるためのプレゼンボードを作る。


ここからはユーザーは見ることがない、プレゼンボードの各案を解説していく。

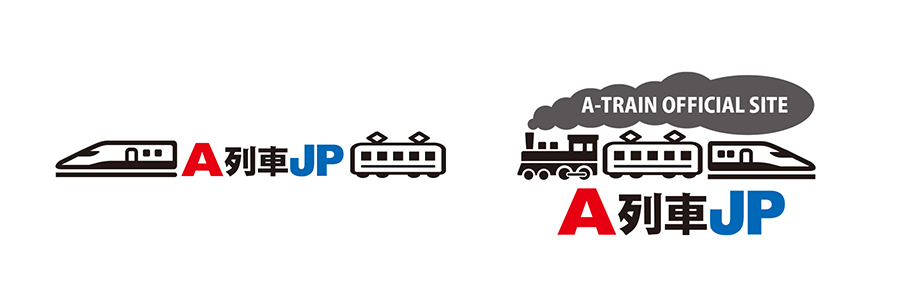
基本形の「A列車で行こう」ロゴにイラストを組み込んだモノ。見た目で機関車から電車、最新の新幹線まで「A列車で行こう」の世界観をわかりやすいビジュアルで表現。このラフではまだビルのイメージは表現されていない。

アルファベットの「A」と「JP」を強調した案。基本色の「赤」と「青」を配色することで「A列車で行こう」イメージを踏襲する。Aの赤は電車、青はビルのイメージ。

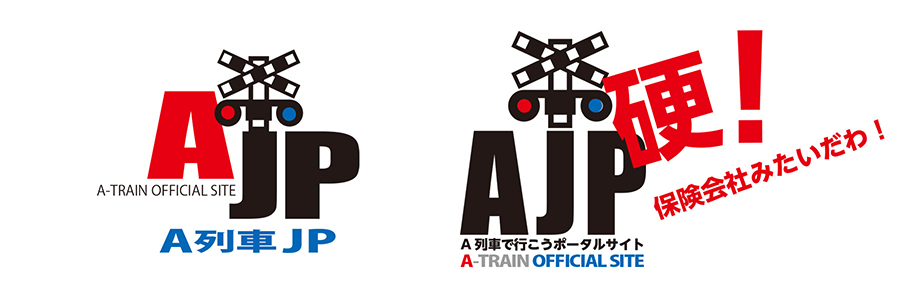
都市開発シミュレーションゲームとして、幾度となく踏切アイテムを使って提案したが、今まで採用されたことはない。お硬いイメージだし、ロゴの組みバランスとしても全く良くはない。実はこれ、他を引き立てるための捨て案なのだ。
(球威が落ちた四半世紀デザイナー。ストレートだけでは三振は取れない、曲がらなくともカーブを取り入れないとダメなのだ。)

シンボルマーク的なイメージ。バッチやTシャツのノベルティを作るなら、この案が良いが、オーダーはオフシャルサイトのロゴ。シンボルマークではないのだ! これまた、他の引き立て案。曲がらないカーブ。


何故か? 標識からのイメージ案は好きで、いつも提案している。ベタなのは分かっているが、ラフに忍ばせている。ここで「列車」と「ビル」の組み合わせが出てきた。これが最終ロゴへ変化する。

04案の標識風の「列車」+「ビル」のイラストを際出せた案。最終的にこちらの方向性で進む事になる。実はアイディア素材を集めていた時点で、この案で決まるなと思っていたのだ。

もはや、ロゴの提案ではなくオフシャルサイト全体のイメージになっているぞ!
右案のカラフルなイメージは同時に進行していた「A列車で行こう9 トレインコンストラクション」のビジュアル、「彩り」につながる雰囲気になっているし……。「A列車で行こう9 トレインコンストラクション」の制作については別の機会に。
以上、8案分を提出し、返答を待つ。
06案の「ビルの前を走る電車」で決定。やはりコレだな。

担当者のコメントは、「シンプルで列車と街が入っていてA列車ぽい。A列車JPの文字だけで使用することもできるし、逆にイラスト部分だけマークとしても使用できる」とのこと。
最終的にロゴに入れ込む要素も
■列車とビルのイラスト
■A列車JP
■A-TRAIN OFFICIALSITE
で決まる。
しかし、まだまだ完成ではない。
次なる作業はイラストのブラッシュアップと文字組みのバランス調整。あとは細部を詰めるだけ。ここからが楽しい作業。何も考えず、感覚だけで進められる。
四半世紀のエンジンが暖まってきた!
3種のイラスト違いを提案する。こちらは最終的なイラストを決め込むための案。

この段階まで進むと、間違い探しみたいだ。小さな箇所にデザイナーのこだわりが出てくる。
個人的には電車とビルの形が良いB案推しだったが、A案の方向で。やりとりの後、遠近感を出すためにビルを電車の後ろに配置し、色味をグレーとし、奥行き感を出す事になる。
で、再度の修正案はこちら。

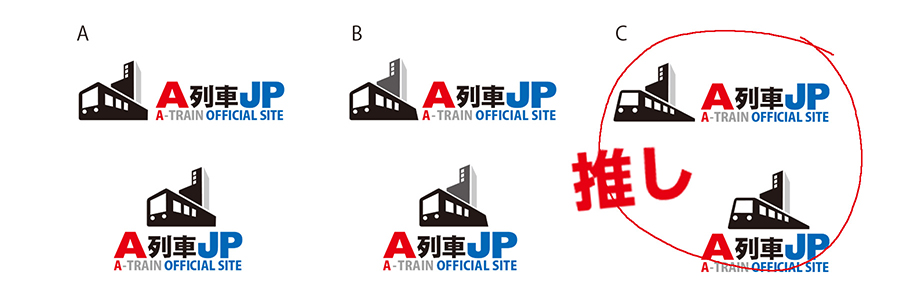
Aはビルを後方へ配置し、ビルは黒色のママで窓が追加される。Bもビルを後方配置、色をグレーにして遠近感を出し、電車イラストの後方に角度をつけた。英文字「JP」がやや大きめ。修正のオーダーとしてはA案とB案の提案で良かったけれど、個人的に気に入っていたC案を忍ばせている。
担当の反応は「Aがいいです。ビルの色は遠近感が出るので、Bがいいと思うので、AのビルをBの色にしてみて」とのこと。
C案は撃沈したものの、鋭いご指摘に納得し、最終決定はこちら。

方向性ラフ05案「ビルの前を走る電車」から「A」と「JP」の大きさを変え強調。イラストと文字のバランスを微調整。最終の仕上げはあくまで目視と感覚。数値での調整はしていない。
ロゴは完成したが、作業は終わりではない。今後「A列車JP」のロゴがどの様に使われてもいいようにガイドライン(利用規約)を作らないといけない。主な使用はアートディンクのサイト上なので、細かな指定は不要。今回は「ロゴの組み方」と「モノクロ」時での使用、白抜きの場合の見本シートを作成し作業は終了。

以上が「A列車JP」ロゴ作成の一連の流れである。初回の打ち合わせからラフ提出、再プレ、納品までは約半月程のスピード作業で完成。ある程度、A列車のコツや癖などはわかっていたので、サクサクと進んだ。
商業デザインとはデザイナーの自我を全面に出すのではなく、クライアントと双方の意図や思惑が一致して出来上がる。味噌ラーメンが食べたいお客にお寿司を出してはいけないが、醤油もおすすめですよ。と提案しても良い。最終的にお腹いっぱい、満足してもらうことが大切だから。今回もオーダーには上手く応えられた。
最後に、A列車のゲームを楽しむのはもちろんだが、ロゴやビジュアルにも目を向けてもらえると嬉しい限りである。
掲載日:2024年9月6日
提供:A列車で行こうポータルサイト「A列車jp」(https://www.atrain.jp/)
